| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 이미지랜더링
- 리네 안드로이드 뒤로가기
- 정보처리기사
- eslint setting
- 프리랜서 금액안내서
- nextjs 시작
- 금액안내서
- react eslint
- 안드로이드뒤로가기
- nextjs 설치
- css 초기세팅
- 재공학
- react typescript eslint prettier
- react-native-fast-image
- 리네renderIndicator
- 목표정하기
- 리네 뒤로가기
- 리네 안드로이드
- 프리랜서 양식
- 리네이미지랜더링
- css 초기화하기
- react plugin setting
- 금액안내서 양식
- 리네이미지
- react typescript eslint
- react-native-image-progress
- 정보처리기사 2024
- nextjs 설치하기
- react prettier setting
- 프리랜서 견적서
- Today
- Total
hello! Mingure
[React] safari IOS 낮은 버전에서 flex, height 값 안먹힘 본문
리액트로 웹 반응형 개발하다보면, 크롬, 사파리 등 크로스브라우징을 항상 신경써야한다는것은 다들 알고있을 것이다.
그런데, 이 애플이 참 하루가 멀다하고 버전을 업데이트 시키니 IOS 버전 14에서 무시되는것들이 종종 생기는 것 같다. 현재는 버전 16라인이니...참...
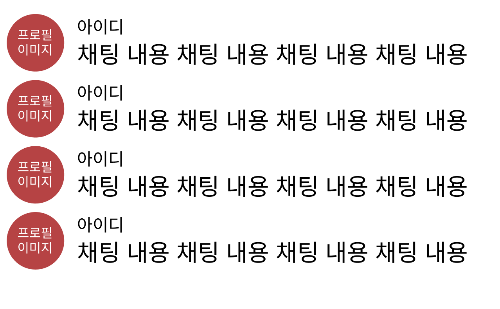
이번 이슈는 모바일 채팅화면에서 발생했다.



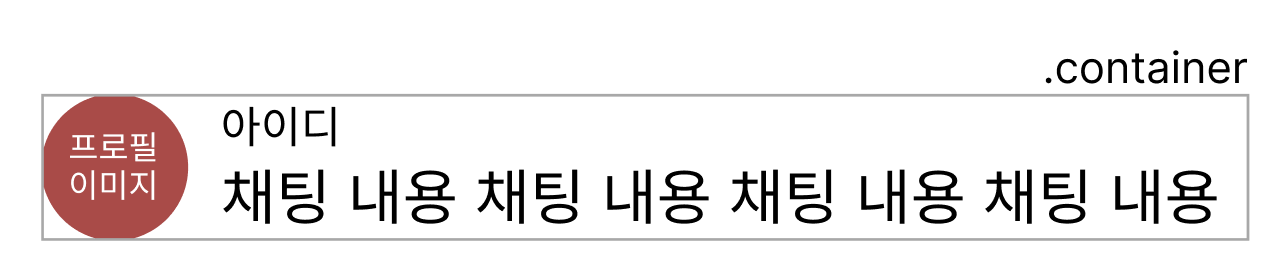
채팅 하나 자체가 컴포넌트이며, 프로필이미지, 아이디, 내용 전체를 감싸는 container에
display:flex 로 배치한 것이다.
문제가 발생한 IOS 14 버전 핸드폰을 노트북에 연결해서 관리자 도구로 코드 살펴보며 여러가지 원인을 살펴보았다.
1. margin-top/ margin-bottom으로 잡았던 것이 안먹힌 것인가?
간혹, 이미지 아이콘이나 동일한 것을 나란히 붙여놓을 때 간격을 떨어트려 놓기 위해 margin-right으로 쭉 나열하면 safari IOS에서 안먹히는 이슈가 있긴 했었다. 그래서 억지로 position:absolute나 padding으로 대체해야 했던 적이 있어서 그 문제인가 했는데....
padding으로 바꿔도 근본적인 저 이슈는 해결이 되지 않았다.
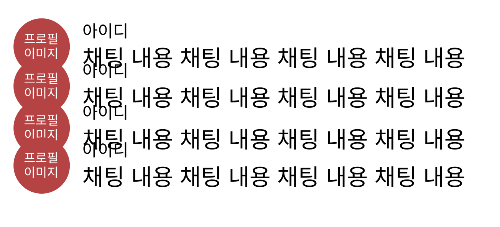
2. 왜 safari IOS 에서 display: flex에 자식 하위 height을 인식하지 못하는 것인가??
관리자 도구로 보니 계속 height값이 0으로 나오고 있었다. 억지로 height값이나 min-height을 주자니 채팅 내용 길이에 따라 또 정상적으로 나오는 폰에서 겹쳐지는 이슈가 발생하니 이 또한 적절한 해결방법이 되지 않았다.
그래서 찾아낸 결과
display:flex;
flex:0 0 auto;container 에 display: flex 코드와 flex: 0 0 auto;를 주면 된다고 한다.
저 한줄 코드 추가로 문제는 해결!!
flex: 0 0 auto 란?
flex:none 과 같다.
width 와 height 값에 따라 사이즈를 조정한다. 하지만 이는 완전 inflexible로 변한다고 한다.
flex: initial 과 비슷하고, 심지어 overflow 되는 상황에서도 shirnk 되는 것을 허락하지 않는다.
참고:
flex | CSS-Tricks
The flex property is a sub-property of the Flexible Box Layout module.
css-tricks.com
휴,,,

'React' 카테고리의 다른 글
| [Next.JS] Next JS 설치하기 (0) | 2023.05.22 |
|---|---|
| [React/React Native] Mac 개발환경 세팅하기 시리즈 (2) - Node, yarn, jdk, Watchman 설치하기 (0) | 2022.07.30 |
| [React/React Native] Mac 개발환경 세팅하기 시리즈 (1) - Homebrew 설치하기 (0) | 2022.07.30 |
| [Javascript/React/ReactNative] 딕셔너리 데이터 뽑아오기 (0) | 2022.07.13 |
| [Git] git push 취소하기 (0) | 2022.04.26 |


