| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- nextjs 설치하기
- 리네이미지
- nextjs 시작
- 정보처리기사 2024
- react typescript eslint
- 금액안내서
- 리네 안드로이드
- react prettier setting
- css 초기화하기
- 프리랜서 양식
- nextjs 설치
- react-native-image-progress
- 정보처리기사
- 금액안내서 양식
- 이미지랜더링
- 프리랜서 견적서
- css 초기세팅
- 재공학
- 리네renderIndicator
- eslint setting
- react plugin setting
- 리네 뒤로가기
- 안드로이드뒤로가기
- 리네 안드로이드 뒤로가기
- react typescript eslint prettier
- 프리랜서 금액안내서
- 목표정하기
- react-native-fast-image
- react eslint
- 리네이미지랜더링
- Today
- Total
hello! Mingure
[React/React Native] Mac 개발환경 세팅하기 시리즈 (1) - Homebrew 설치하기 본문
회사에서 React Native 개발때문에 환경 세팅하다가 mac북 처음쓰는 나님 노트북 3대정도 날려먹어서 3번 다시 세팅하면서 싹 정리한 자료 공유 갑니다.
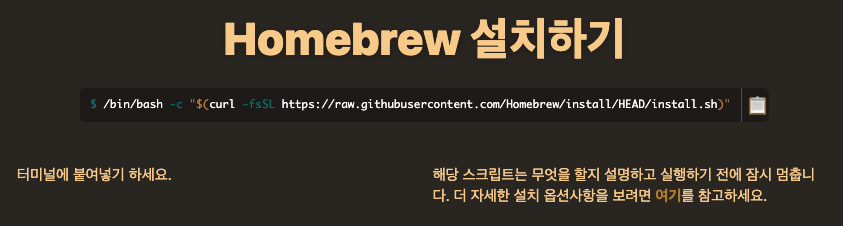
1. Homebrew 설치하기
Homebrew는 개발에 필요한 여러가지 패키지관리자를 설치해주는 툴이다. Node, Yarn, jdk 등등 이런거 설치에 필요!
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
1. 아래 코드 Terminal에 붙여넣기

2. 노트북 비밀번호 입력

3. 이부분 보이면 Enter ㄱ

4. 설치완료 확인하기
brew -v
그런데 brew -v 를 해도 내 Homebrew 버전이 나오지 않고 brew를 찾을 수 없다???? command not found: brew ????라고 한다면 당황하지말고 바로 환경변수 설정해주러 갑시다.
그 전에 체크사항!
[ 내 노트북이 m1이다! ]
현재 homebrew 홈페이지에 나와있는 homebrew 설치 코드는 intel 칩 기반 경로로 지정되어져 있어서 m1에서는 해당 경로를 찾지 못하는 경우가 발생한다.
기존 인텔 칩 경로 : /usr/local/bin
ㅡ1 경로 : /opt/homebrew
확인 방법
cd /opt/homebrewm1 노트북에서 위 명령어로 homebrew 가 설치 된 경로를 확인했다면, 아래 코드를 입력하면 된다.
5. 환경변수 설정해주기
echo 'export PATH=/opt/homebrew/bin:$PATH' >> ~/.zshrc
source ~/.zshrczshrc가 수정된 후에는 꼭 source ~/.zshrc
다음 글 바로가기 : [React/React Native] Mac 개발환경 세팅하기 시리즈 (2) - Node, yarn, jdk, Watchman 설치하기
[React/React Native] Mac 개발환경 세팅하기 시리즈 (2) - Node, yarn, jdk, Watchman 설치하기
지난 포스트에서 Mac 개발환경 세팅에 제일 기본인 Homebrew를 설치해보았다. 이제는 그것을 이용하여 Node, Yarn, jdk를 설치해보겠다. 1. NodeJs 설치하기 ( ver. 16) node 버전 검색하기 brew search node 결과..
hellomingure.tistory.com
'React' 카테고리의 다른 글
| [React] safari IOS 낮은 버전에서 flex, height 값 안먹힘 (0) | 2023.03.02 |
|---|---|
| [React/React Native] Mac 개발환경 세팅하기 시리즈 (2) - Node, yarn, jdk, Watchman 설치하기 (0) | 2022.07.30 |
| [Javascript/React/ReactNative] 딕셔너리 데이터 뽑아오기 (0) | 2022.07.13 |
| [Git] git push 취소하기 (0) | 2022.04.26 |
| [컨벤션 세팅] React TypeScript Eslint+Prettier 세팅하기 (0) | 2022.03.28 |


