| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 정보처리기사
- 리네 안드로이드 뒤로가기
- eslint setting
- react plugin setting
- 목표정하기
- react eslint
- 프리랜서 양식
- nextjs 설치
- 리네이미지랜더링
- 리네 안드로이드
- nextjs 시작
- react prettier setting
- 재공학
- 금액안내서 양식
- 프리랜서 견적서
- css 초기화하기
- 리네renderIndicator
- react typescript eslint
- 리네이미지
- react-native-fast-image
- nextjs 설치하기
- 안드로이드뒤로가기
- 이미지랜더링
- 정보처리기사 2024
- react-native-image-progress
- 프리랜서 금액안내서
- css 초기세팅
- 리네 뒤로가기
- 금액안내서
- react typescript eslint prettier
- Today
- Total
hello! Mingure
[Flutter] 맥북에서 Flutter SDK 설치하기 (M1/Intel) 본문
회사에서 React Native로 개발 하다 보니 리네의 한계를 좀 느끼는 것 같고, 다들 Flutter가 좋다길래 한번 알아보자 하는 마음으로 Flutter 공부를 시작했다.
회사에서는 Intel 맥북 16Pro 사용하고, 집에 있는 맥북은 M1 14 pro 사용한다.
회사에서 사용하는 맥북 환경과 집에서 사용하는 맥북 환경이 사뭇 다르다보니 설치에도 조금 다른 부분이 있어 함께 포스팅 해보려 한다.
우선, 크게 정리하자면
1. Flutter SDK 설치하기
2. Flutter 환경변수 설정하기
3. flutter doctor을 이용해 필요한 환경 추가로 세팅해주기
4. VScode 에서 확장 프로그램 설치하기
1.Flutter SDK 설치하기
macOS install
How to install on macOS.
docs.flutter.dev
우선, Flutter SDK 설치는 간단하다!
위 링크에 들어가서 내 맥북 환경에 맞는 SDK 를 다운로드 받으면 된다.

- Intel은 왼쪽, M1은 오른쪽 Apple Silicon zip 파일 다운받아 압축을 푼다.
- flutter 폴더를 내가 원하는 위치에 옮긴다.
- 환경변수를 설정한다.
압축을 풀면 flutter라는 폴더가 나오는데, 그 폴더를 나는 root로 옮겼다! Flutter document 에서 언급 한 것 처럼 root 폴더 하위에 development 라는 폴더를 만들어 그 안에 압축을 푼 flutter 폴더를 옮겨놔도 되는데, 나는 그냥 root에 넣어놨다.
2. Flutter 환경변수 설정하기
나처럼 root 폴더 하위에 바로 flutter폴더를 옮겨놓은 사람은 환경변수 설정에서 나와 같이 설정하면 된다.
환경변수 설정은 terminal에서 ls -al 하면 숨겨져 있는 파일들이 나온다.
그 파일들 중 .bash_profile, .bashrc, 혹은 .zshrc가 있는지 확인하고, 내가 다른 환경 세팅 할 때 사용했던 파일을 vi를 이용해 편집한다.
나는 .zshrc 사용하니 여기에 추가하도록 하겠다.
export PATH=~/flutter/bin:$PATH플러터 sdk를 저장한 경로가 나와 다르다면 본인이 정한 경로로 변경해야 한다.
source ~/.zshrc 하면 환경변수 추가한게 적용된다.
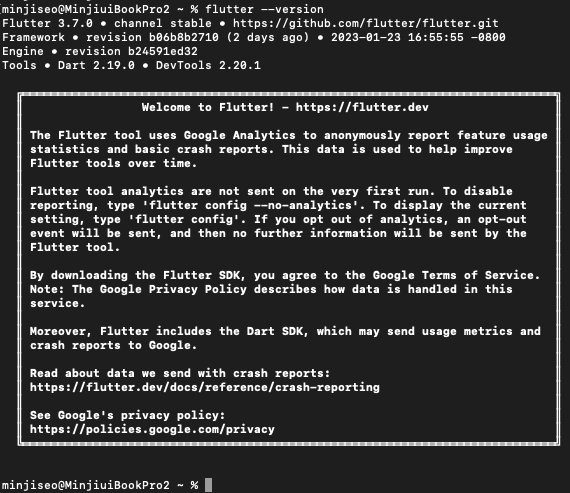
환경변수가 잘 적용되고 flutter가 잘 설치됐는지 확인하려면 버전 체크를 해보면 된다.
flutter --version
flutter --version 입력 후 welcome 이미지가 떳다면 sdk 설치까지 완료한거다!
inter이나 m1이나 별 반 차이없다. 그냥 다운받는 버튼만 다를 뿐 ^^
3. flutter doctor을 이용해 필요한 환경 추가로 세팅해주기
자자,
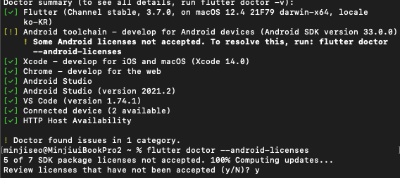
열려있는 terminal에 flutter doctor을 입력한다. 그리고 조금 기다리면 무슨 체크리스트 같은게 나온다.
해당 체크리스트에 모두 초록색 v 가 체크되어야 완벽하게 flutter가 다 설치됐다고 할 수 있겠다!


아무래도 개발에 자주 쓰던 노트북과 안쓰던 노트북에서 차이가 좀 있었는데, 회사에서 쓰던 노트북의 경우
[!] Android toolchain - develop for Android devices (Android SDK version 33.0.0)
이 경고는 경고문에서 해결 방법을 알려준다.
flutter doctor--android-licenses 를 하고나면 막 뭐가 뜬다. 그거 다 y 하면 끝! 그리고 다시 flutter doctor 하면 해당 부분 설정완료 된거 확인 할 수 있다!
집에서 쓰던 노트북의 경우 Android toolchain 에서
x cmdline-tools component is missing 도 함께 나왔다.

이 부분은 Android Studio 에서 SDK Manager 을 찾아서 들어간 다음 Android SDK > SDK Tools 에
Android SDK Command-line Tools 를 체크 > 하단 Apply 버튼 클릭 후 설치 하면 해당 x는 사라진다!
여기서는 또
x Xcode installation is incomplete; a full installation is necessary for ios development
라는 경고가 뜨는데, 나는 분명히 xcode 가 잘 다운받아져 있다!!! 라고 한다면 이것도 저기 doctor 가 알려준 대로 잘 읽어보면
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
sudo xcodebuild -runFirstLaunch
이거 그대로 terminal 에 입력하면 해결!
그리고 다시 flutter doctor 입력해 아래와 같이 나온다면 flutter 설치 끝!

이제 vscode 에서 flutter을 사용하기 위해 확장 프로그램만 설치하면 진짜 끝이다.
4. VScode 에서 확장 프로그램 설치하기
VScode 에서 확장 프로그램 설치는 간단하다!
flutter 검색해서 다운만 받으면 Dart 까지 한거번에 설치가 된다. 끝!


끝!
'Flutter' 카테고리의 다른 글
| [Flutter] 'impellerc'은(는) Apple에서 악성 소프트웨어가 있는지 확인할 수 없기 때문에 열 수 없습니다. (0) | 2023.01.26 |
|---|---|
| [Flutter] git clone 으로 받은 프로젝트 열기 (0) | 2023.01.26 |


