| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- nextjs 시작
- 리네renderIndicator
- react prettier setting
- 이미지랜더링
- 금액안내서 양식
- css 초기세팅
- 안드로이드뒤로가기
- 프리랜서 양식
- nextjs 설치하기
- 리네이미지
- 재공학
- 프리랜서 견적서
- 목표정하기
- react typescript eslint
- 금액안내서
- react eslint
- react-native-image-progress
- 리네이미지랜더링
- 리네 안드로이드
- 리네 안드로이드 뒤로가기
- 프리랜서 금액안내서
- 정보처리기사
- react-native-fast-image
- react typescript eslint prettier
- nextjs 설치
- 리네 뒤로가기
- 정보처리기사 2024
- eslint setting
- react plugin setting
- css 초기화하기
- Today
- Total
hello! Mingure
[React-Native] RN 시작하기 본문
앞으로 이전 프로젝트 고도화 작업이 있을 예정이라고 해서 React Native를 사용 할 일이 생겼다.
그래서 미리 클론코딩으로 준비해보려고 한다.
React Native는 무엇일까요?
React Native, 줄여서 RN. Javascript를 사용하여 Android, iOS 어플 개발을 가능하게 해주는 도구이다.
어플은 Android(안드로이드), iOS(애플) 두 가지 환경으로 구분된다. 기존 어플 개발은 각 환경에 맞는 언어를 따로 공부해서 개발했다.
Android는 java, Kotlin 을 / iOS는 Objective-C, Swift 라는 언어를 공부해야 한다. 그러나 RN의 등장으로 Javascript만 사용해서 두 가지 환경에서 동시에 개발할 수 있게 되었다.
React는 React native라는 기술을 만들 때 근본이 되는 기술이다.
Native는 모바일 어플 개발에 필요한 언어를 칭한다. 앞서 말한 Kotlin, Swift 같은 언어를 가리킨다.

1. React Native 시작하기.
우선, React Native를 개발하려면 EXPO 가 필요하다.
React Native를 사용하면 추가로 세팅 해줘야 하는 것들을 Expo는 건너뛰게 해준다. 설치도 쉽다!
EXPO는 간단하게 얘기해서 React Native를 빠르고 쉽게 시작할 수 있는 도구다.
참고로, 어플 개발 할 때는 개발하고 있는 어플을 실제 휴대폰 기기에 띄워 보면서 확인해야 한다. 하지만 일반 RN를 사용하게되면 iOS의 경우 개발자 계정이 필요한데, 이 계정이 무료가 아니다.ㅋ
실제로 어플을 출시하기 위해서는 당연히 개발자 계정이 필요하지만 우선 당장은 필요 없기 때문에 기본적으로 휴대폰에 띄울 수 있는 기능을 제공하는 Expo를 사용한다.
Introduction to Expo - Expo Documentation
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
docs.expo.dev
2. Expo 설치하기
우선 위에서 말했다시피 Expo 가 필요하니 이것 부터 먼저 설치해주도록 하겠다. Expo는 내가 작업 할 큰 폴더에만 설치해두면 새로운 프로젝트 만들 때마다 다시 설치 할 필요 없이 그 폴더 밑으로 계속 프로젝트를 생성 할 수 있다.
1. 우선, 터미널을 연다.
// 바탕화면으로 이동
cd Desktop
// projects 폴더 생성
mkdir projects
// projects 폴더로 이동
cd projects- cd는 change directory의 줄임말로써 폴더를 변경하는 명령어.
- mkdir은 make directory의 줄임말로써 폴더를 생성하는 명령어.
2. expo 명령어 설치
expo를 사용하기 위해서는 명령어를 먼저 컴퓨터에 설치해야 한다. 위에서 만든 projects 폴더 안에서 계속 진행해 주세요!
sudo npm install --global expo-clipassword를 입력하라는 메세지가 뜨면 노트북 로그인 비밀번호를 입력! 비밀번호는 보이지 않으니 잘 입력하세요.
password: 노트북 로그인 비밀번호 입력해 주세요!3. 프로젝트 설치
expo 명령어가 설치 완료 됐으면 expo 프로젝트를 설치할 준비완료. projects 폴더 안에서 아래 명령어를 입력해 주세요.
이 명령어를 사용하여 어플을 설치합니다. 아래 myFirstProject 부분에는 원하는 프로젝트의 이름을 적으시면 됩니다.
expo init myFirstProject
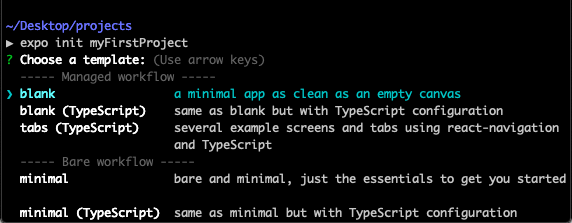
위 명령어를 실행하면 아래와 같이 여러 가지 옵션을 선택할 수 있는 화면이 등장합니다.
저희는 blank를 선택하겠습니다. 바로 엔터 눌러주세요!

Your project is ready! 라고 나왔네요. 프로젝트 설치가 완료됐습니다.
이제 프로젝트를 실행 해봅시다!

4. 프로젝트 실행
// myFirstProject 폴더로 이동
cd myFirstProject
// 프로젝트 실행
expo start
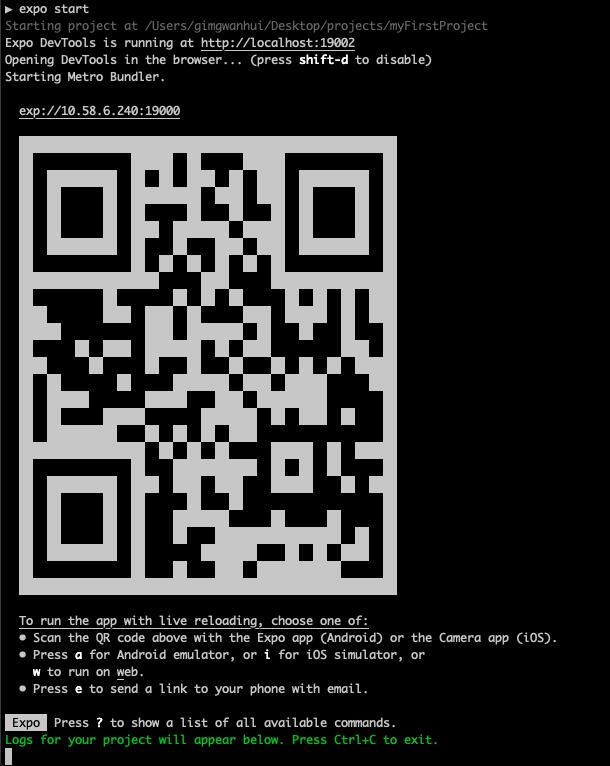
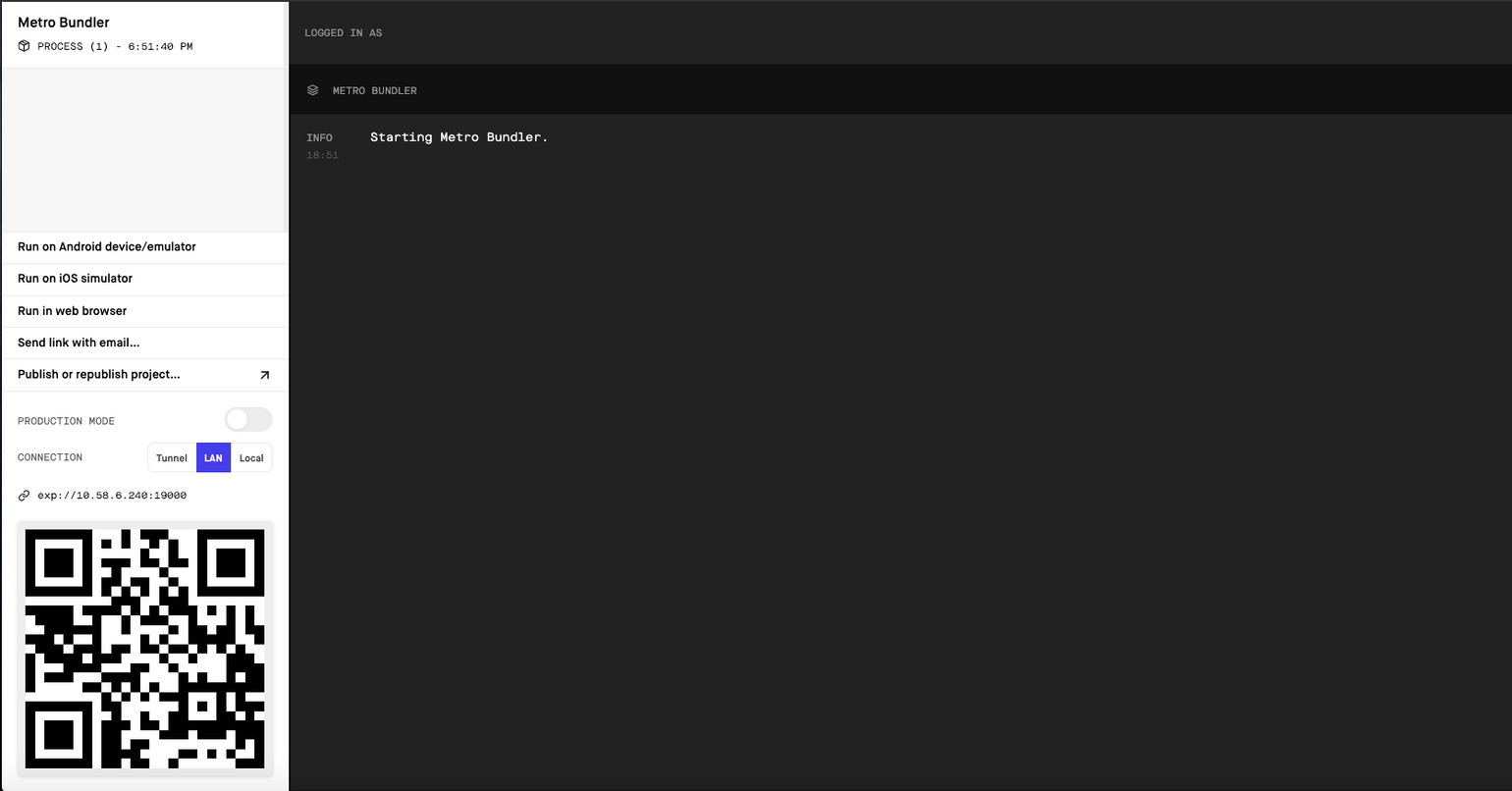
expo start 라는 명령어를 입력하니까 아래와 같이 터미널이 창이 바뀌고 크롬에서 새로운 창도 생겼네요.
- 🚨 맥북에서 다음과 같은 에러가 난다면위와 같은 에러가 났을 때는 아래 명령어를 순서대로 입력해 주세요.
brew install watchman - /bin/bash -c "$(curl -fsSL <https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh>)"
- Error: EMFILE: too many open files, watch at FSEvent.FSWatcher._handle.onchange (internal/fs/watchers.js:178:28)
터미널 창은 서버 창이라고 생각하면 됩니다. 이 터미널 창을 끄게 되면 어플이 멈추니까 조심하세요.
아래의 크롬 창은 첫 번째 터미널 창을 좀 더 보기 쉽게 해준 페이지라고 생각하시면 됩니다. 아래 크롬 탭은 꺼도 상관은 없습니다. 다만 추후에 디버깅 할 때 사용해야 하니까 끄지 말고 켜두세요. 혹시나 잘못해서 끄더라도 다시 localhost:19002 주소로 들어가면 됩니다.
5. 휴대폰에 띄우기
자 이제 어플을 휴대폰에 띄울 준비는 다 끝났습니다. 각자 휴대폰을 꺼내주세요!
휴대폰에서도 추가로 해줄 것들이 몇 가지 있습니다.
- Expo 어플 설치

앱스토어나 플레이 스토어에서 Expo를 검색하고 설치한다.
2. Wifi를 컴퓨터 Wifi와 동일하게 설정하기 Wifi가 동일하지 않으면 어플을 휴대폰에 띄울 수 없다.
3. Expo 어플을 실행해서 Scan QR code 버튼을 누른다.
4. 앞서 터미널 창 또는 크롬 탭에 올라와있는 QR 코드를 찍는다.
+ 핸드폰에 expo 설치하지 않고도 확인할 수 있는 방법이 있다.

- Run on iOS simulator 을 클릭하면 xcode 에서 simulator가 작동하여 웹에서 핸드폰 UI로 확인할 수 있다.

